تقنياتي المفضله لتطوير واجهات المستخدم
طبعا هذي قائمة مب شرط صحيحه وافضل شيء بالعالم بس هي اللي انا اشوفها مناسبه لي وتسرع من شغلي وانتاجي بحاول اشرح كل شيء بشكل مختصر وممكن بالمستقبل نفصل اكثر بكل تقنيه او اهمها.
اطارات الواجهات ولغات البرمجة
- كل شيء نكتبه بيكون عباره عن HTML , CSS , JavaScript هي اهم ثلاث اشياء لو بتحول تصميم الى واجهة حقيقيه فمهم يكون اساسك فيها كويس.
مثال HTML وCSS وJavaScript:
<!DOCTYPE html>
<html lang="ar">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مثال</title>
<style>
body { font-family: Arial, sans-serif; background-color: #f4f4f4; text-align: center; }
</style>
</head>
<body>
<h1>مرحبًا بالعالم</h1>
<script>
console.log("Hello, World!");
</script>
</body>
</html>
- React : طبعا خلال مسيرتي القصيره استخدمت اطارات عمل كثيره ومكتبات منها Angular و VueJS لكن افضلهم بالنسبه لي من ناحية سهولة تطوير ومزايا وترتيب اكواد هي React طبعا هي مكتبه خفيفه تساعدك بتقسيم واجهاتك وتضيف لك مزايا كثيره تسهل من تطويرك.
مثال React:
import React from 'react'
function HelloWorld() {
return <h1>Hello, World!</h1>;
}
export default HelloWorld;
- Next.js : طبعا تقدر تسوي اي واجهة او موقع بReact بس لكن NextJs تعطيك اشياء تسهل لك امور كثيره مثل التنقل بين الصفحات وتحسين نتائج محركات البحث وتحسين اداء الصور واشياء اكثر. طبعا حاليا فيه منافسين كثير لكن تبقى للان هي المهيمنه بعالم React.
ادوات التصميم
- TailwindCSS : طبعا تقدر تحول التصميم الى واقع بإستخدام CSS بس لحالها بس حياتك بتصير اصعب لذلك Tailwind تسهل لك هالشيء بشيء اسمه utiltiy classes بمجرد ماتكتب الكلاس يجيك التصميم زي bootstrap قبل بس اطور واحدث وتعتبر هي التطور الطبيعي لbootstrap. طبعا حاليا اكثر المواقع تستخدم هذا الاطار واصبح معروف جدا وله مجتمع كبير. كتابة التصميم معها والتعامل مع CSS صار اسهل وامتع.
مثال TailwindCSS:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Click me
</button>
- ShadeCn او Headless ui : بالعاده الناس بدال لاتبني كل شيء بنفسها تستخدم مكتبات جاهزه توفر لك تصاميم جاهزه لاغلب مكونات المواقع من tables, buttons, modals وغيرها لذلك الاغلب يستخدم مثلا Antd design او material ui او غيرهم ممتازين ويعطونك اشياء كثيره بس بالغالب ماراح تحتاج كل شيء منها وبتكبر حجم الموقع وتخليه بطيء وغير ذلك موقعك بيصير زي اي موقع ثاني لانك تستخدم نفس الاداة. لذلك صار فيه مكتبات مثل ShadeCn اوheadless ui تعطيك المكونات الاساسيه مثل الازرار وغيرها بدون تصميم ثابت وحجمها يكون خفيف جدا.
مثال ShadCN:
import { Button } from "@/components/ui/button";
export default function Example() {
return <Button>Click Me</Button>;
}
مثال Headless UI:
import { Dialog } from "@headlessui/react";
export default function MyDialog({ isOpen, setIsOpen }) {
return (
<Dialog open={isOpen} onClose={() => setIsOpen(false)}>
<Dialog.Panel>
<Dialog.Title>عنوان الحوار</Dialog.Title>
<Dialog.Description>هذا مثال على استخدام Headless UI</Dialog.Description>
<button onClick={() => setIsOpen(false)}>إغلاق</button>
</Dialog.Panel>
</Dialog>
);
}
جلب البيانات والتعامل معها
طبعا موقع بدون بيانات بالاغلب ماله فايده الا لو تبتني لعبه او شيء خفيف لذلك بذكر بعض الادوات اللي تسهل لنا جلب هالبيانات والتعامل معها.
- Axios أو Fetch: الاثنين بيساعدونك بالربط مع apis وجلب البيانات والتعامل معها وكلهم يأدون نفس الغرض. قبل كنت استخدم Axios لمزاياه بس Fetch تطور وصار مثله ويمكن افضل وهذا غير ان Fetch جاهز لك بدون اي تحميل لمكتبه.
مثال Fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error fetching data:', error));
- TanStack Query : طبعا سهل انك تجيب بيانات بس مب دايما سهل انك تتعامل مع حالاتها المختلفه والاخطاء اللي تجي عند جلبها لذلك هالمكتبه بتسهل لك هالشيء وايضا فيها مزايا كبيره زي الكاشنق وغيرها. طبعا Tanstack مبدعين وعدنهم مكتبات كثيره وقاعدين يحدثون ثوره بعالم الواجهات والفرونت ايند لذلك كل اداة لهم تحتاج مقاله.
مثال TanStack Query:
import { useQuery } from '@tanstack/react-query';
function FetchData() {
const { data, error, isLoading } = useQuery(['data'], () =>
fetch('https://api.example.com/data').then(res => res.json())
);
if (isLoading) return <p>Loading...</p>;
if (error) return <p>Error: {error.message}</p>;
return <div>{data}</div>;
}
تحريك الموقع
طبعا بالعاده بتحتاج تحرك الموقع وتحط تأثيرات بسيطه تخلي المستخدم يحس ان الموقع حي ومب ثابت وميت. فيه ادوات بسيطه تسهل لك هالشيء.
- Tailwind Animation : طبعا ذكرتهم فوق عندهم مكتبه خفيفه للانميشن وتحريك الموقع تنفع للتأثيرات الخفيفيه مثل FadeIn و FadeOut وغيرهم وسهله مره وممتعه.
مثال Tailwind Animation:
<div class="animate-bounce">Bounce Animation</div>
- Framer Motion : مكتبه ضخمه وتنفع للانميشن والتحريكات المعقده تقدر من خلالها تسوي اي نوع من التحريكات والانميشن.
مثال Framer Motion:
import { motion } from 'framer-motion';
function AnimatedBox() {
return <motion.div animate={{ scale: 1.2 }} transition={{ duration: 0.5 }}>Animate Me</motion.div>;
}
الحفاظ على جودة الكود المكتوب
- ESLint : تساعدك ان تحكم السيطره على كتابة الكود والمحافظه على مستوى معين من الجوده والتنظيم. تكتب قائمة بالاشياء الممنوعه وبعض القواعد اللي ماتفضلها بالكود وتحدد لك اين الاخطاء وتعطيك تحذيرات بالكود.
مثال ملف إعدادات ESLint:
{
"extends": "eslint:recommended",
"rules": {
"quotes": ["error", "double"],
"semi": ["error", "always"]
}
}
- Prettier : تساعدك بتنسيق الكود بشكل جميل ومنظم بدون اي تدخل منك. تحدد لك اين الاخطاء وتعطيك تحذيرات بالكود.
متابعة الاخطاء ومعالجتها
- Sentry : اداة تساعدك تتابع الاخطاء اللي تصير للمستخدمين وتعرف كيف صارت وليه وتعالجها بشكل سريع. تساعدك تحسن تجربة المستخدم وتحسن من جودة البرنامج.

تحسين تجربة المستخدم
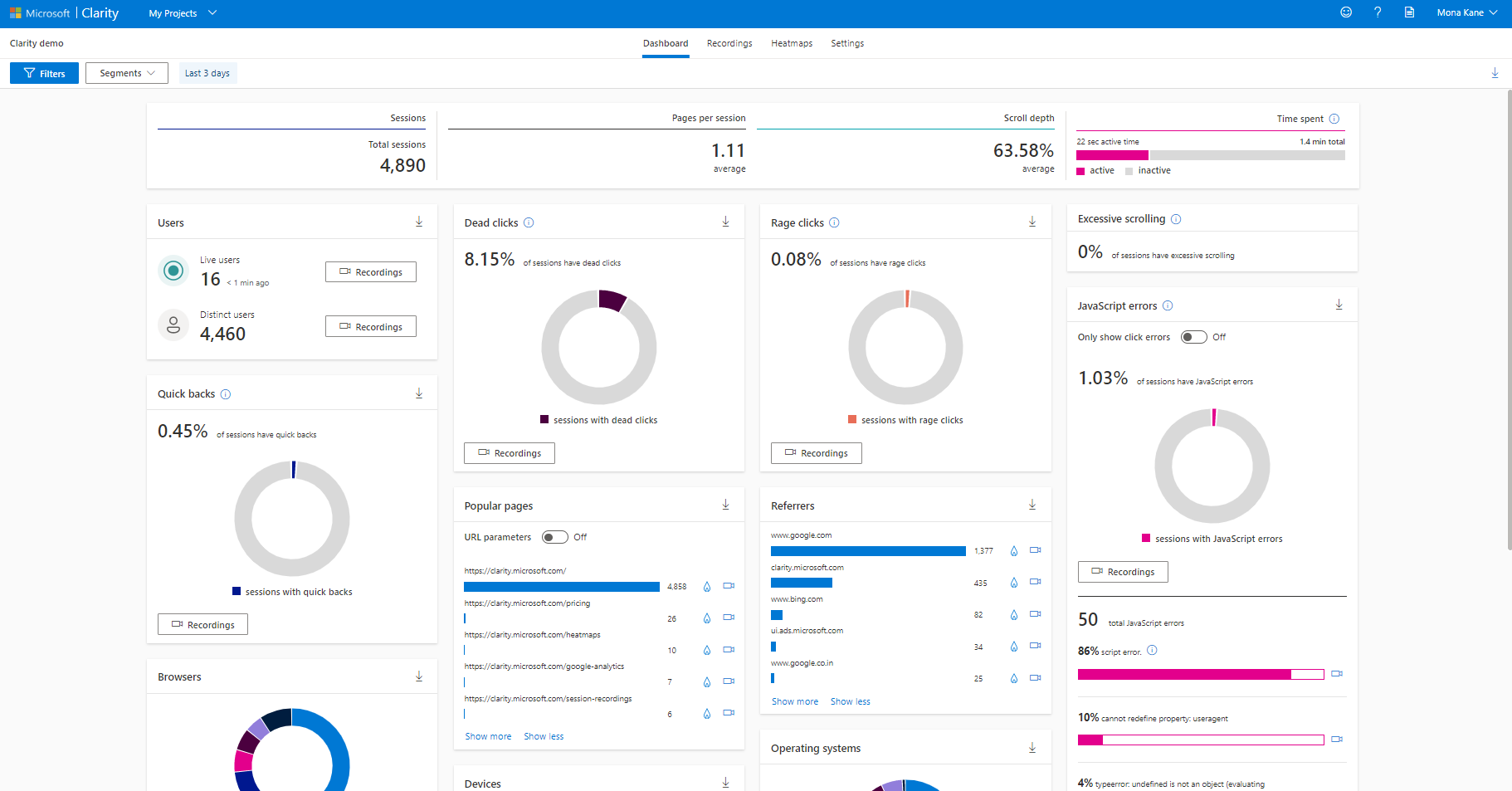
- Clarity : يساعدك تتابع تجربة المستخدم وتعرف كيف يستخدم الموقع وتحسن من تجربته وتعرف اين الاخطاء وتعالجها. ويعطيك بعض الاحصائيات المهمه لك

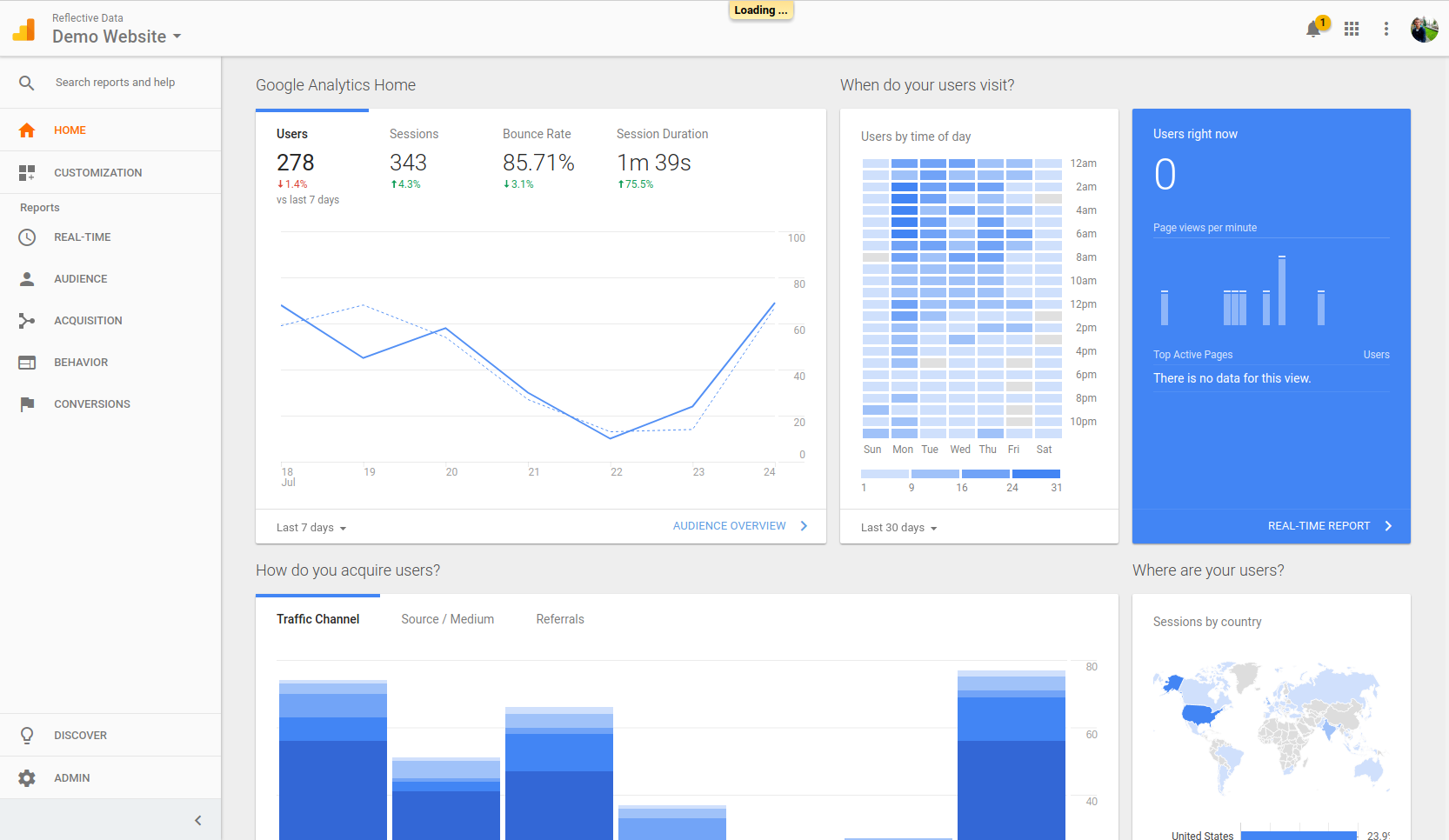
- Google Analytics : تعطيك ارقام مهمه تساعدك بمعرفة سلوك المستخدم وكيفية تحسينها واكثر الصفحات زياره واكثر الاشياء اللي يبحث عنها المستخدمين.

كيف توصل شغلك للعالم
طبعا بعد ماتكتب الكود وتصمم الواجهه بتحتاج تنشرها للعالم عشان يشوفون شغلك ويستفيدون منه وفيه ادوات تسهل لك هالشيء.
-
Vercel : اسهل حل لك واسرعهم خاصه لو موقعك بسيط ومب معقد وشخصي. ترفع الموقع بمجرد انك تدخل على الموقع وتختار المجلد اللي فيه الكود وتضغط على زر وينشر لك الموقع بشكل سريع ومباشر.
-
GitHub Pages : اداة اخرى سهله ايضا ومجانيه لحد ما وكلهم خيارات ممتازه للمواقع الشخصيه والمشاريع البسيطه.
الختام
طبعا غطيت اهم الاشياء اللي استخدمها بشكل مختصر جدا ممكن فيه اشياء نسيتها لكن حاولت اغطي اغلبها. اتمنى ان المقال كان مفيد وان شاء الله بنفصل ببعض الامور اللي انذكرت بمقالات منفصله وفيها تفاصيل اكثر واعمق من هنا. شكرا لكم واتمنى لكم يوم جميل.